Web API, servisler, mimariler, REST ve REST API, cross-platform uygulamalar, prograssive web app, single page app, router derken teknik ifadeler ve buna bağlı olarak ilintili ...
İlk önce Head nedir? bu soruyu sormamız lazım sanırım. Eğer bu soruyu yanıtını alabilirsek Headless kavramını daha rahat anlamış oluruz.
Bu konuda konuşabilmemiz için WordPress’i örnek vermek istiyorum. WordPress; PHP ile yazılmış harika bir CMS. Bu CMS’i çalıştırabilmek için PHP çalıştırabilir sunucu, Web Server ve verilerimizi tutabilmemiz için veritabanı gerekiyor.
Headless CMS web sitenizdeki front-end ile host edildiği yerin ayrı tutulduğu bir içerik yönetim sistemidir aslında.
Bir Headless CMS, tamamen API odaklı, son kullanıcının tarayıcıdan API’ye bağlandığı yada Git’teki ( GitHub, GitLab) içeriğin güncellenmesiyle de çalışabilir.
Wordpress, Drupal gibi en çok kullanılan eski CMS’lerin tam tersidir. Bu eski CMS’lerin her biri, hizmet vermek için devreye girdiği her seferinde, siteyle birlikte geleneksel olarak bir hosting üzerinde barındırılması ve içeriklerle birlikte oluşturulması gereken CMS’lerdir.
Web API, servisler, mimariler, REST ve REST API, cross-platform uygulamalar, prograssive web app, single page app, router derken teknik ifadeler ve buna bağlı olarak ilintili pek çok alt başlığın arasında umarım kaybolmanıza neden olmamışımdır. Tüm bu süreçler bir veriye erişirken, veriyi kullanırken yaşadığım hayranlığın bir iz düşümü. Özellikle içeriğin (content) oluşturulması, yayınlanması ve erişilmesi değerlendirilmesi gereken çok daha ayrı bir bağlama sahip. Düşünsenize, erişilebilir web sitelerinin ~%60’ı WordPress ve her saniye WordPress aracılığıyla 17 içerik yayınlanıyor. İnanılmaz, değil mi?
Elbette tüm bu yoğunluk beraberinde sorunlar, yeni düşünüşler ve çözümlerin de ortaya çıkmasına neden oluyor. Bu yazının konusu olan Headless CMS kavramı da bu düşünüşler ve çözümler vesilesiyle ortaya çıkan kavramlardan / yöntemlerden biri.

Bir WordPress web sayfası front-end ve back-end birlikteliğine sahiptir. Kodlar server tarafında render edilir ve sonuç kullanıcının internet tarayıcısında görüntülenir. React, Angular, Vue gibi framework’ler ile bu süreç yeniden ele alınmakta ve View dediğimiz (MVC yapılarında) katman kullanıcının tarayıcısında işler. Bu sayede server yükü ve kaynaklar dağıtılmış olur. Head bu anlatım içerisinde front-end’i, body ise back-end’i nitelendirmektedir. Headless ile head (kafa), gövdeden (body) ayrılmış olur. Bu ele alış biçimi sayesinde, içerik yönetim sistemi (CMS) sadece back-end’den oluşur. Herhangi bir cihaz aracılığıyla bir içerik görüntülenmek istendiğinde RESTful API (veya GraphQL) ile içeriğe (JSON, XML) erişilir; tarayıcı tarafından istek gönderilir, sunucu cevabı gönderir, tarayıcı cevabı işler. İçerik (veri diyelim) herhangi bir yerde tutulabilir (Google Drive, GitHub repo vb.) veya tutulmaz ve farklı servislerden (API) çekilir. CMS sadece içeriğin ele alınmasında görevlidir, başka hiçbir görevi yoktur.

Unutmadan ekleyeyim, Headless CMS’i service-oriented model bağlamında Content as a service (CaaS) ya da managed content as a service (MCaaS) olarak nitelendirebiliriz. Ayrıca, Software as a service (SaaS) CMS olarak da ifade edilebilir.
WordPress gibi içerik yönetim sistemleri (monolith CMS diyelim), tipik olarak içerik (content layer) ve sunum katmanlarına (presentation layer) sahip iken, headless CMS sadece içerik bileşenidir (content component); içerik yönetim işlemlerinin, içerik iş akışlarının (content workflow) organize edilmesi ve içeriğin taksonomiler halinde düzenlenmesi görevlerini üstlenir. Headless CMS presentation layer barındırmadığı için “pure” olarak nitelendirilir ve herhangi bir cihazla (website, mobile, tablet, Internet of Things devices, smart watches gibi) rahatlıkla görüntülenebilir
WordPress’i eleştiriyorum gibi algılanmasın. Headless CMS geleneksel içerik yönetim sistemlerinin yerini almak için değil, yeni bir ele alış biçimi olarak API temelli içerik yayınına zemin olarak doğmuştur. Evet, her iki yapının da kesiştiği bir alan mevcut. Ancak, burada karar içeriğin nasıl edinildiği ve nasıl sunulacağına bağlı olarak verilmeli. Örneğin, WordPress de bu ihtiyaca cevap verecek şekilde REST API aracılığıyla içeriğe ayrı bir şekilde ulaşılabilmesini ve içeriğin yönetilebilmesini mümkün kılmakta.
Herhangi bir editorle.

Markdown on VS Code
Ya da bir Headless CMS aracılığıyla. Burada

Forestry Dashboard
İçeriği yazdıktan sonra, Git-Based olan Forestry, yapılan değişikliği yani oluşturduğu markdown dosyasını, doğrudan web sitenin GitHub üzerindeki repository’sine gönderiyor ve Netlify’da bunun yeni ve güncel bir Branch olduğunu görüp burada yeralan tüm dosyaları build edip canlıya alıyor.
Bu durumda Headless CMS’leri de git-tabanlı ve API odaklı olarak ikiye ayırmak mümkün.
Headless CMS, Jamstack CMS ya da Decoupled CMS olarak da biliniyor.
Türü: Git-Tabanlı
Türü: API
Türü: Git-Tabanlı
Türü: Git-Tabanlı
Türü: Git-Tabanlı
Kaynaklar / Teşekkür
İlk önce Head nedir? bu soruyu sormamız lazım sanırım. Eğer bu soruyu yanıtını alabilirsek Headless kavramını daha rahat anlamış oluruz.
Bu konuda konuşabilmemiz için WordPress’i örnek vermek istiyorum. WordPress; PHP ile yazılmış harika bir CMS. Bu CMS’i çalıştırabilmek için PHP çalıştırabilir sunucu, Web Server ve verilerimizi tutabilmemiz için veritabanı gerekiyor.
Headless CMS web sitenizdeki front-end ile host edildiği yerin ayrı tutulduğu bir içerik yönetim sistemidir aslında.
Bir Headless CMS, tamamen API odaklı, son kullanıcının tarayıcıdan API’ye bağlandığı yada Git’teki ( GitHub, GitLab) içeriğin güncellenmesiyle de çalışabilir.
Wordpress, Drupal gibi en çok kullanılan eski CMS’lerin tam tersidir. Bu eski CMS’lerin her biri, hizmet vermek için devreye girdiği her seferinde, siteyle birlikte geleneksel olarak bir hosting üzerinde barındırılması ve içeriklerle birlikte oluşturulması gereken CMS’lerdir.
Web API, servisler, mimariler, REST ve REST API, cross-platform uygulamalar, prograssive web app, single page app, router derken teknik ifadeler ve buna bağlı olarak ilintili pek çok alt başlığın arasında umarım kaybolmanıza neden olmamışımdır. Tüm bu süreçler bir veriye erişirken, veriyi kullanırken yaşadığım hayranlığın bir iz düşümü. Özellikle içeriğin (content) oluşturulması, yayınlanması ve erişilmesi değerlendirilmesi gereken çok daha ayrı bir bağlama sahip. Düşünsenize, erişilebilir web sitelerinin ~%60’ı WordPress ve her saniye WordPress aracılığıyla 17 içerik yayınlanıyor. İnanılmaz, değil mi?
Elbette tüm bu yoğunluk beraberinde sorunlar, yeni düşünüşler ve çözümlerin de ortaya çıkmasına neden oluyor. Bu yazının konusu olan Headless CMS kavramı da bu düşünüşler ve çözümler vesilesiyle ortaya çıkan kavramlardan / yöntemlerden biri.
Headless Content Management System (CMS) Nedir?
Headless Content Management System (CMS) tanımından önce Headless‘ın (ya da API-based) nasıl bir karşılığı olduğunu anlamamız gerekiyor. Hazır, az önce WordPress’in inanılmaz kullanım yoğunluğundan da bahsetmişken headless anlatımı için yine WordPress üzerinden ilerleyelim.
Bir WordPress web sayfası front-end ve back-end birlikteliğine sahiptir. Kodlar server tarafında render edilir ve sonuç kullanıcının internet tarayıcısında görüntülenir. React, Angular, Vue gibi framework’ler ile bu süreç yeniden ele alınmakta ve View dediğimiz (MVC yapılarında) katman kullanıcının tarayıcısında işler. Bu sayede server yükü ve kaynaklar dağıtılmış olur. Head bu anlatım içerisinde front-end’i, body ise back-end’i nitelendirmektedir. Headless ile head (kafa), gövdeden (body) ayrılmış olur. Bu ele alış biçimi sayesinde, içerik yönetim sistemi (CMS) sadece back-end’den oluşur. Herhangi bir cihaz aracılığıyla bir içerik görüntülenmek istendiğinde RESTful API (veya GraphQL) ile içeriğe (JSON, XML) erişilir; tarayıcı tarafından istek gönderilir, sunucu cevabı gönderir, tarayıcı cevabı işler. İçerik (veri diyelim) herhangi bir yerde tutulabilir (Google Drive, GitHub repo vb.) veya tutulmaz ve farklı servislerden (API) çekilir. CMS sadece içeriğin ele alınmasında görevlidir, başka hiçbir görevi yoktur.

Unutmadan ekleyeyim, Headless CMS’i service-oriented model bağlamında Content as a service (CaaS) ya da managed content as a service (MCaaS) olarak nitelendirebiliriz. Ayrıca, Software as a service (SaaS) CMS olarak da ifade edilebilir.
WordPress gibi içerik yönetim sistemleri (monolith CMS diyelim), tipik olarak içerik (content layer) ve sunum katmanlarına (presentation layer) sahip iken, headless CMS sadece içerik bileşenidir (content component); içerik yönetim işlemlerinin, içerik iş akışlarının (content workflow) organize edilmesi ve içeriğin taksonomiler halinde düzenlenmesi görevlerini üstlenir. Headless CMS presentation layer barındırmadığı için “pure” olarak nitelendirilir ve herhangi bir cihazla (website, mobile, tablet, Internet of Things devices, smart watches gibi) rahatlıkla görüntülenebilir
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
.WordPress’i eleştiriyorum gibi algılanmasın. Headless CMS geleneksel içerik yönetim sistemlerinin yerini almak için değil, yeni bir ele alış biçimi olarak API temelli içerik yayınına zemin olarak doğmuştur. Evet, her iki yapının da kesiştiği bir alan mevcut. Ancak, burada karar içeriğin nasıl edinildiği ve nasıl sunulacağına bağlı olarak verilmeli. Örneğin, WordPress de bu ihtiyaca cevap verecek şekilde REST API aracılığıyla içeriğe ayrı bir şekilde ulaşılabilmesini ve içeriğin yönetilebilmesini mümkün kılmakta.
Headless CMS Örnekleri
Headless CMS üzerinden pek çok farklı özellikle headless içerik yönetim sistemine erişebilirsiniz. Aşağıda, öne çıkan bazı örnekleri listeliyorum.-
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
-
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
-
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
-
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
-
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
-
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
-
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
-
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
Nasıl Yani?
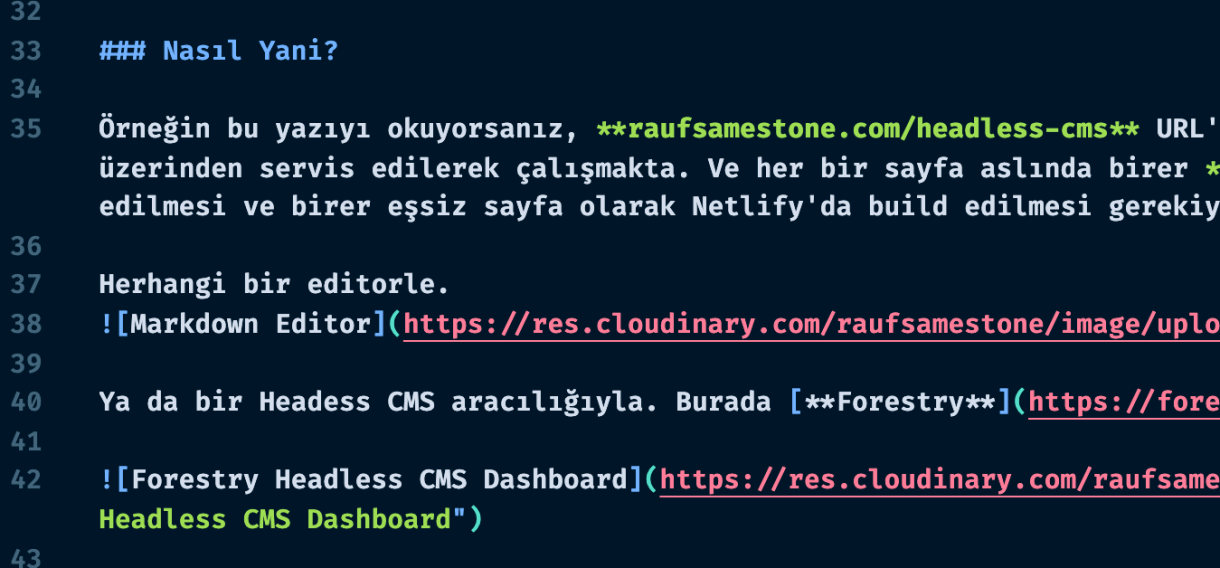
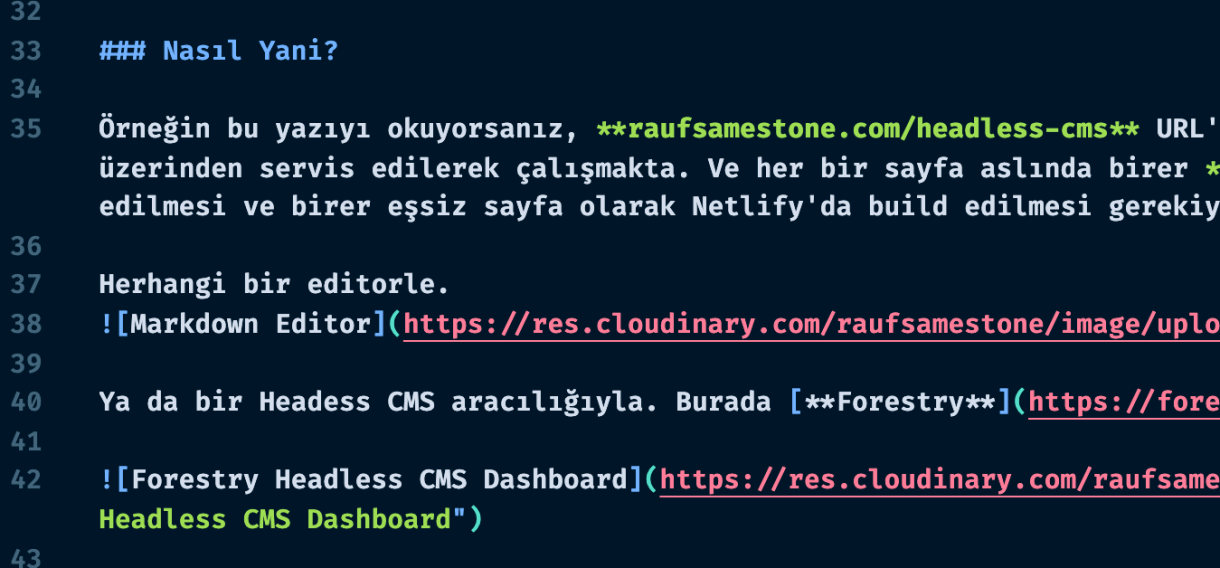
Örneğin bu yazıyı okuyorsanız, raufsamestone.com/headless-cms URL’inde gözüken web sitesindesinizdir ve bu web sitesi de React tabanlı Gatsby ile Netlify üzerinden servis edilerek çalışmakta. Ve her bir sayfa aslında birer Markdown dosyası. Ve bu Markdown dosyalarının oluşturulup düzenlemesi, Gatsby üzerinde bunun generate edilmesi ve birer eşsiz sayfa olarak Netlify’da build edilmesi gerekiyor. Şimdi, bu içeriği nasıl yazabiliriz?Herhangi bir editorle.

Markdown on VS Code
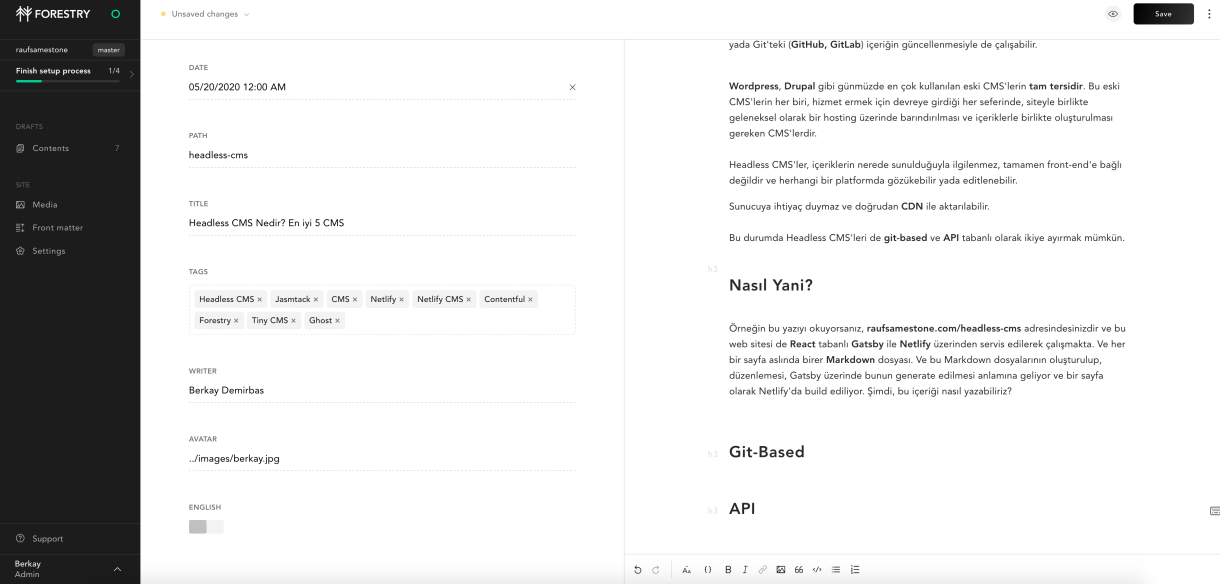
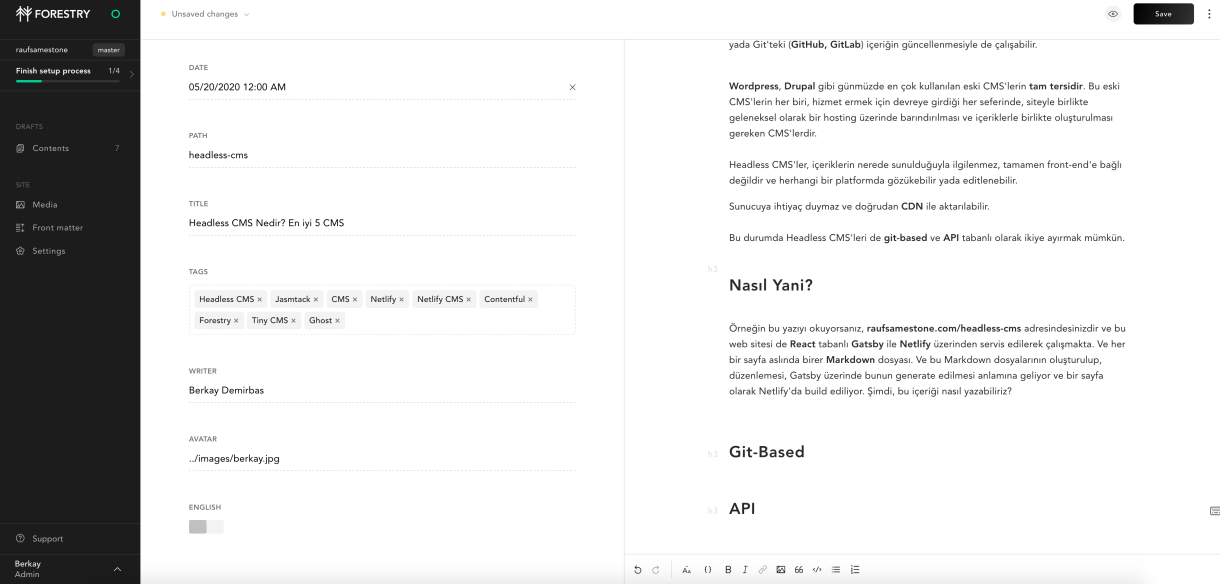
Ya da bir Headless CMS aracılığıyla. Burada
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
kullanıyorum.
Forestry Dashboard
İçeriği yazdıktan sonra, Git-Based olan Forestry, yapılan değişikliği yani oluşturduğu markdown dosyasını, doğrudan web sitenin GitHub üzerindeki repository’sine gönderiyor ve Netlify’da bunun yeni ve güncel bir Branch olduğunu görüp burada yeralan tüm dosyaları build edip canlıya alıyor.
Bu durumda Headless CMS’leri de git-tabanlı ve API odaklı olarak ikiye ayırmak mümkün.
Git-Tabanlı Headless CMS
Git üzerindeki repository’de bulunan dosyaların manipüle edilmesiyle içerik yönetimi sağlanır. Çoğu geliştirici ve içerik yöneticisi bu yöntemi tercih eder. Tüm içerikle Markdown, YAML gibi dosyalarda saklanabilir. Git’in ana mantığı olan olan versiyon kontrolü ve bir önceki branch’e geri dönme özelli, web projenize büyük avantaj sağlar. Ancak bununla birlikte repository’nizdeki dosya boyutunun yüksek olması, medya formatlarının stabil olarak saklanamaması gibi sorunlar dolayısıyla da bazı dezavantajları var.API Odaklı Headless CMS
Contentful ve Prismic gibi tamamen API odaklı çalışan CMS’lerdir. Sitedeki içerik değişikliğinde de her seferinde tüm siteyi build etmesine gerek kalmaz ve birden fazla uygulamaya tek bir noktadan veri sağlayabilir. Ancak Git-Tabanlı gibi versiyon ve branch kontrolü yoktur.Headless CMS, Jamstack CMS ya da Decoupled CMS olarak da biliniyor.
Hangi Headless CMS daha iyi?
2020 yılı içerisinde kullanabileceğiniz en iyi headless CMS’ler;Netlify CMS
Netlify’ın kurduğu ve kendi dashboardu içerisinde yönetebileceğiniz, açık kaynaklı bir CMS’dir. Kompleks site mimarisi ve içerikler için YAML ve Markdown formatlarını destekliyor ve aynı zamanda localde de çalıştırabiliyorsunuz. Arayüzündeki fieldları kendiniz, içeriğinize göre ayarlamak zorundasınız. Kurulumu bu esnada biraz uzun sürüyor. Çoklu kullanıcıyla ortak içerik üzerinde çalışma, workflow ve draft gibi özellikleri de mevcut.Türü: Git-Tabanlı
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
Contentful
Kurulumu kendi arayüzünden olmakta ve çoklu proje yöneticileri için ve kompleks içerik modelleri oluşturmak için idealdir. Ücretlidir ancak ücretsiz versiyonunda da sunduğu özellikler tatmin edici. Özellikle dil yönetimi, i18n konusunda gayet iyi. Gatsby Cloud ile entegre çalıştırıldığında oldukça başarılı hale geliyor.Türü: API
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
Forestry
SSG (Static Site Generator) aracılığıyla oluşturduğunuz bir web projeniz varsa, kurulumu son derece basit. Projenizin root yoluna eklediği settings.yaml dosyası ile entegre olabiliyor. Aynı zamanda benim de kullandığım bir CMS.Türü: Git-Tabanlı
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
Tina CMS
Local’de çalıştırabildiğiniz ve GraphQL üzerinden tüm verileri çekebildiğiniz bir CMS. En güzel ve etkileyici özelliği sanırım, kurulum sonrasında çok fazla teknik bilgi gerektirmeyen bir dinamiği olması. Tüm içeriklerinizi Front-end üzerinden anlık olarak yönetebiliyorsunuz.Türü: Git-Tabanlı
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
Ghost
Node.JS tabanlı açık kaynaklı bir CMS. Çoklu kullanım ve kapsamlı entegrasyonlar için ücret ödemeniz gerekiyor. Daha çok üyelik (auth) ve e-ticaret işlemleri için tercih ediliyor. Tüm SSG’ler tarafından destekleniyor.Türü: Git-Tabanlı
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
Kaynaklar / Teşekkür
Bu bağlantıyı görüntüleyebilmek için kayıt olmalı zaten üyeyseniz üye girişi yapmalısınız.
Son düzenleme:
